
Picking the right mobile app framework can feel like a quest for the perfect tool. Xamarin and .NET MAUI each offer distinct paths, but choosing the right one can set your project on a course for success - or frustration.
Xamarin has been a trusty ally for developers who want to create apps with a single codebase for both iOS and Android. Yet, it often feels like a well-worn path with its own bumps - performance hiccups and flexibility issues that make it seem like a workaround rather than a complete solution.
Enter .NET MAUI, the next evolution in cross-platform development. It’s like upgrading from a reliable old map to a sleek GPS system. .NET MAUI promises a smoother ride with its refined approach, aiming to speed up development and boost app performance.
Deciding between Xamarin and .NET MAUI is more than just picking a framework; it’s about steering your development journey toward success. Architecture, efficiency, and future-proofing are all part of the adventure.
At Devessence, our team explores these frameworks in depth, offering insights to guide you through the decision-making process. We’re here to help you navigate the choices and ensure your app makes a memorable impact in a crowded marketplace.
Understanding Xamarin
Xamarin has long been a cornerstone in mobile development, offering a bridge between code and platforms. Its promise? Write once, run everywhere. But what lies beneath this claim? Let’s dig deeper into Xamarin’s components, architecture, and real-world applications to see if it suits your development needs.
What is Xamarin?
At its core, Xamarin integrates with the .NET ecosystem, allowing you to use C# to build mobile apps for iOS, Android, and Windows. Xamarin transforms C# into a tool for mobile development, providing two primary pathways: Xamarin. Forms and Xamarin.Native.
Xamarin.Forms
Xamarin.Forms is the go-to for building a unified user interface across multiple platforms. It allows developers to write a single set of user interface code that adapts to various screen sizes and resolutions. This approach simplifies the development process but comes with its own set of trade-offs.
Example: Consider a travel app that needs to display hotel listings, maps, and user reviews consistently across all devices. Xamarin.Forms enables you to define the app’s layout once and then deploy it on both iOS and Android, ensuring a uniform user experience. However, the abstraction layer can sometimes obscure lower-level control, which might limit customization options.
Xamarin.Native
For developers needing finer control, Xamarin.Native offers a different approach. It allows you to write platform-specific code to harness the unique capabilities of each operating system. This method is ideal for apps requiring high performance or deep integration with platform-specific features.
Example: Suppose you’re developing an augmented reality (AR) app that relies on the camera and sensors of a device. Xamarin.Native allows you to fine-tune the AR experience by accessing native APIs and optimizing performance for each platform individually. This level of control can be crucial for delivering a seamless AR experience.
Architecture and Design
Xamarin operates within the .NET ecosystem, leveraging the Common Language Runtime (CLR) and Base Class Library (BCL) to manage code execution and provide a robust set of functionalities. Xamarin.Forms uses a single codebase for the UI, while Xamarin.Native utilizes platform-specific code to achieve a more native look and feel.
Example: In Xamarin.Forms, you might use a single set of XAML to define a button’s appearance and behavior. This XAML code gets translated into native controls on iOS and Android. In Xamarin.Native, you would design separate UI components for each platform, allowing you to tailor the look and feel according to platform guidelines.
Performance Considerations
Performance can be a sticking point with Xamarin. Xamarin.Forms applications can face performance overhead due to the abstraction layer between your code and the native platform. While Xamarin.Native apps can achieve closer-to-native performance, they often require more effort and expertise to fine-tune.
Example: A high-performance gaming app might experience lag if developed with Xamarin.Forms due to the additional abstraction layer. Xamarin.Native, on the other hand, allows for more direct interaction with the hardware and native APIs, potentially delivering a smoother gaming experience.
Use Cases
Xamarin shines in scenarios where a consistent user experience across platforms is critical, and development speed is essential. It’s well-suited for applications that don’t require extensive platform-specific features or where time-to-market is a significant factor.
Example: A financial services app that needs to display account balances, transaction histories, and market data across iOS and Android can benefit from Xamarin’s shared codebase. The ability to quickly iterate and deploy across platforms makes Xamarin a practical choice for such applications.
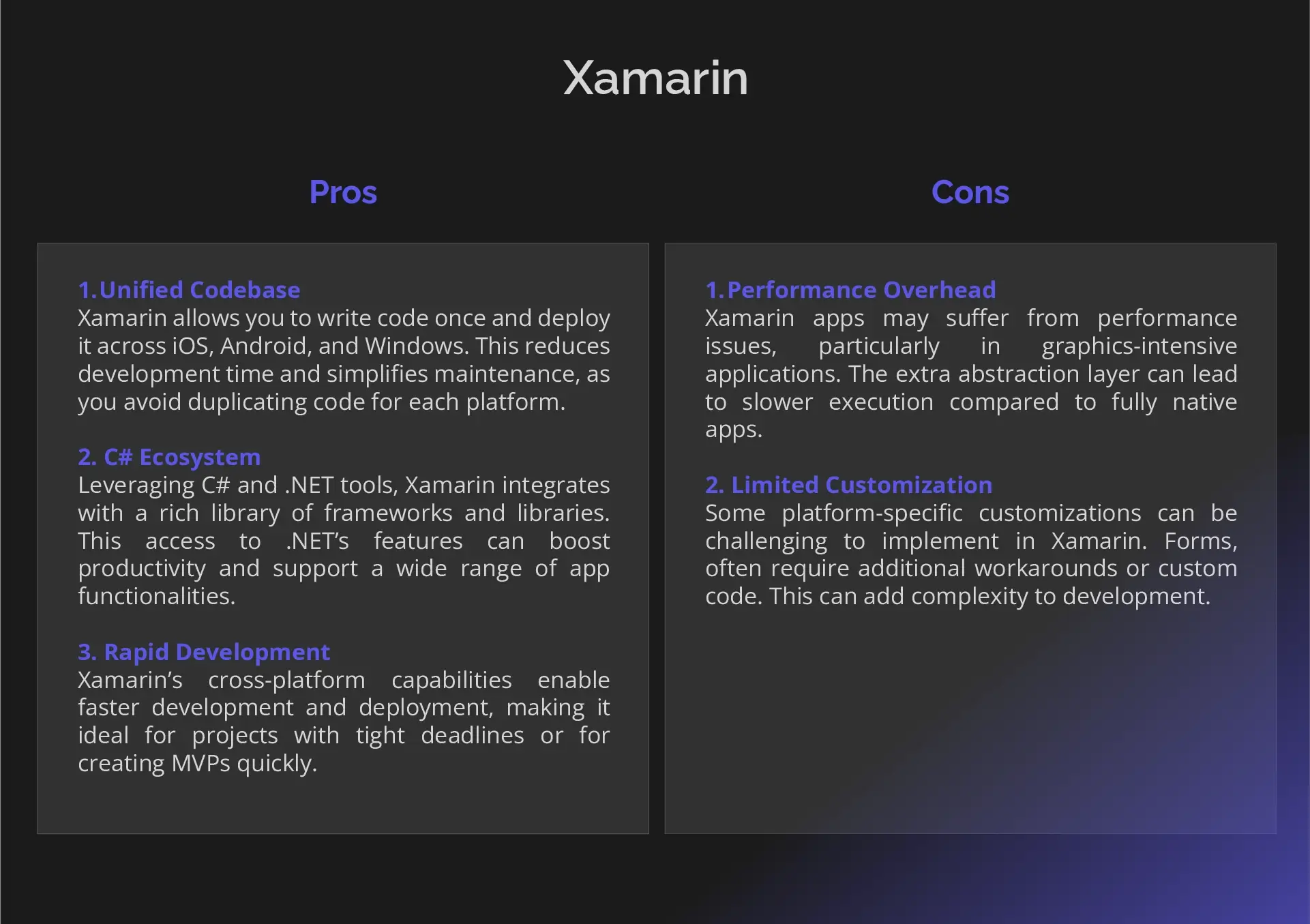
Pros and Cons

Pros:
– Unified Codebase
Xamarin allows you to write code once and deploy it across iOS, Android, and Windows. This reduces development time and simplifies maintenance, as you avoid duplicating code for each platform.
– C# Ecosystem
Leveraging C# and .NET tools, Xamarin integrates with a rich library of frameworks and libraries. This access to .NET’s features can boost productivity and support a wide range of app functionalities.
– Rapid Development
Xamarin’s cross-platform capabilities enable faster development and deployment, making it ideal for projects with tight deadlines or for creating MVPs quickly.
Cons:
– Performance Overhead
Xamarin apps may suffer from performance issues, particularly in graphics-intensive applications. The extra abstraction layer can lead to slower execution compared to fully native apps.
– Limited Customization
Some platform-specific customizations can be challenging to implement in Xamarin. Forms, often require additional workarounds or custom code. This can add complexity to development.
Exploring .NET MAUI
.NET MAUI, the successor to Xamarin.Forms, offers a more integrated approach to cross-platform development. It allows you to manage all platforms – iOS, Android, macOS, and Windows – within a single project.
Unified Development Experience
.NET MAUI uses a unified project structure, simplifying project management and reducing the complexity of handling multiple platform-specific projects.
Example: For a productivity app that needs to work seamlessly across smartphones and desktops, .NET MAUI’s single project approach streamlines development and ensures consistency across devices.
Enhanced Performance and Flexibility
.NET MAUI improves upon Xamarin.Forms by optimizing performance and better integrating with native controls. This enhancement allows for more responsive and efficient apps.
Example: A video streaming app benefits from .NET MAUI’s improved performance, delivering smoother playback and faster response times across all supported platforms.
Modern Development Tools
.NET MAUI integrates with the latest versions of Visual Studio, offering advanced tools such as hot reload, which lets developers see changes in real-time without rebuilding the entire app.
Example: Using Visual Studio’s hot reload feature, developers can instantly preview changes to the UI, speeding up the development cycle and improving efficiency.
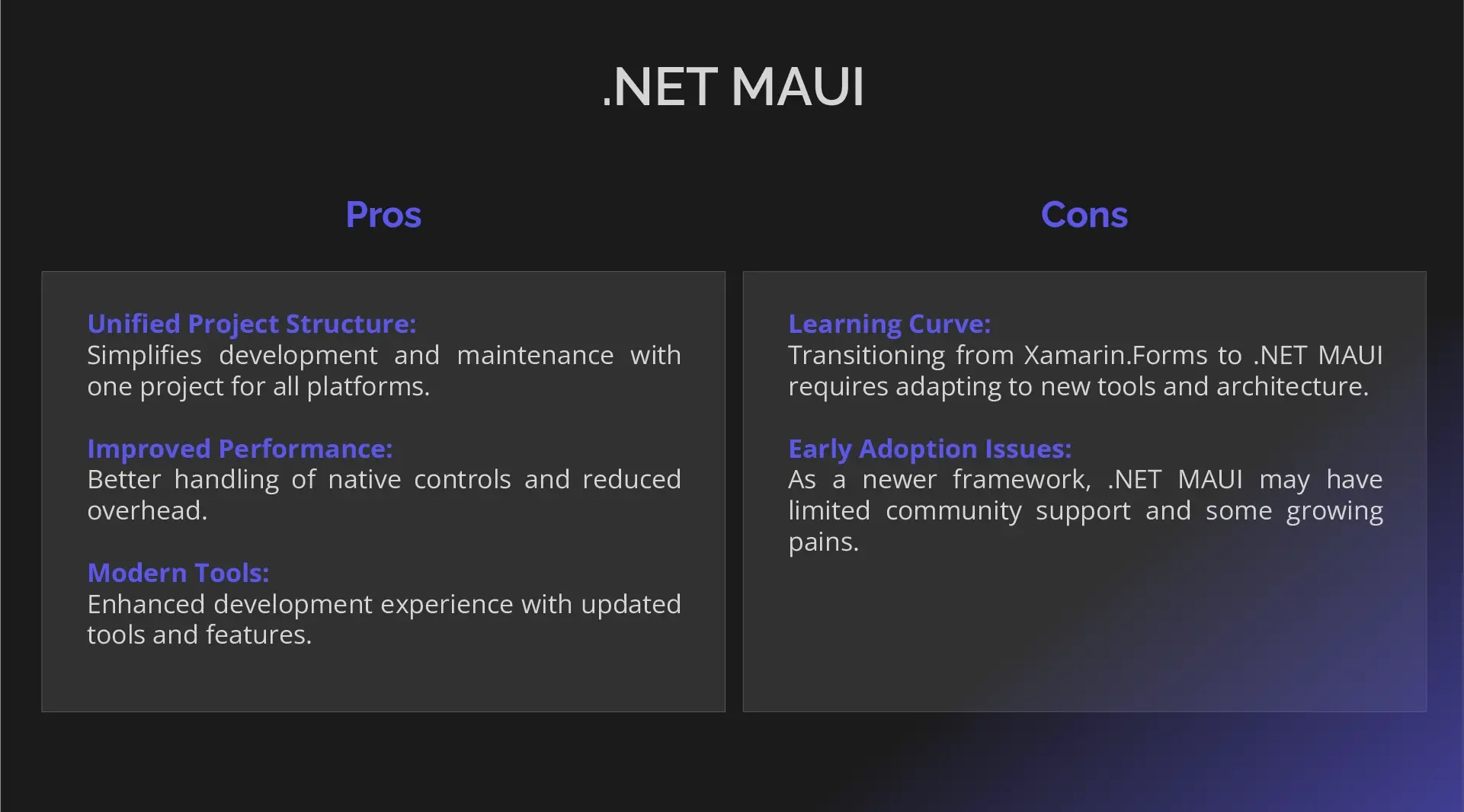
Pros and Cons

Pros:
– Unified Project Structure: Simplifies development and maintenance with one project for all platforms.
– Improved Performance: Better handling of native controls and reduced overhead.
– Modern Tools: Enhanced development experience with updated tools and features.
Cons:
– Learning Curve: Transitioning from Xamarin.Forms to .NET MAUI requires adapting to new tools and architecture.
– Early Adoption Issues: As a newer framework, .NET MAUI may have limited community support and some growing pains.
Comparing Xamarin and .NET MAUI
|
Feature |
Xamarin |
.NET MAUI |
|
Architecture |
Uses Xamarin.Forms for UI abstraction; native controls through Xamarin.Native. |
Unified project structure; direct use of native controls for improved performance. |
|
UI Abstraction |
UI code is translated into native controls with some performance overhead. |
More efficient handling of native controls; reduced abstraction layer. |
|
Performance |
Can experience performance issues, especially in graphics-intensive applications. |
Enhanced performance with better integration of native controls. |
|
Development Tools |
Integrated with Visual Studio, but lacks some modern features. |
Benefits from updated Visual Studio tools, including hot reload for real-time changes. |
|
Project Structure |
Requires managing separate projects for each platform (iOS, Android, Windows). |
A single project structure for all platforms simplifies management and consistency. |
|
Customization |
Limited platform-specific customization may require additional workarounds. |
Improved flexibility for platform-specific features with less need for workarounds. |
|
Learning Curve |
Familiar to developers with existing Xamarin experience; established ecosystem. |
Newer framework with a learning curve for those transitioning from Xamarin.Forms. |
|
Community and Support |
Established community and resources, though evolving. |
Growing community with newer resources and support. |
|
Best Suited For |
Existing Xamarin projects or those needing to maintain consistency. |
New projects or those looking to leverage the latest performance and tool advancements. |
How Companies Are Using Xamarin and .NET MAUI
Companies of all sizes are turning to Xamarin and .NET MAUI to simplify their processes and enhance user experiences. Let's delve into how some have harnessed these frameworks to craft solutions that resonate across platforms.
Xamarin Use Cases
Alaska Airlines
Use Case: Alaska Airlines used Xamarin to develop their mobile app, which provides users with flight booking, check-in, flight status, and more. By leveraging Xamarin's cross-platform capabilities, they were able to create a consistent user experience across iOS and Android while maintaining a single codebase.
Benefit: This approach allowed Alaska Airlines to streamline development and ensure that all users, regardless of platform, had access to the latest features simultaneously.
BBC Good Food
Use Case: The BBC Good Food app, which offers thousands of recipes and cooking tips, was developed using Xamarin. The app needed to reach a wide audience on both iOS and Android, and Xamarin's ability to share code across platforms made it an ideal choice.
Benefit: The shared codebase reduced development time and ensured that updates could be rolled out quickly across all platforms.
.NET MAUI Use Cases
The .NET Podcasts App (Microsoft Sample App)
Use Case: Microsoft developed the .NET Podcasts app as a sample application to showcase .NET MAUI's capabilities. The app provides a full-featured podcast experience, including browsing, listening, and managing subscriptions across platforms.
Benefit: This sample app demonstrates how .NET MAUI can be used to create a polished, cross-platform application with a single project structure, highlighting the framework's efficiency and ease of use.
Uno Platform & Microsoft Surface Duo
Use Case: While not a direct consumer product, Microsoft's Surface Duo SDK leverages .NET MAUI as part of its toolkit for building dual-screen apps. This showcases the versatility of .NET MAUI in supporting new device form factors.
Benefit: Developers can use .NET MAUI to create applications that work seamlessly on dual-screen devices, highlighting its flexibility for future technology trends.
Future Outlook
The Evolution of .NET MAUI
.NET MAUI is more than just the next step for Xamarin.Forms; it's a leap forward in cross-platform development. But where is this journey headed, and what can developers expect as .NET MAUI matures?
The roadmap for .NET MAUI is filled with exciting possibilities. One of the standout features is Blazor Hybrid, which allows developers to blend web and native technologies seamlessly within the same application.
Imagine crafting interactive web UIs with Blazor and embedding them directly into your .NET MAUI apps, all within a unified codebase. This integration opens up new avenues for sharing code between web and mobile platforms, making development faster and more versatile.
The Push for Unified Solutions
Businesses are under increasing pressure to deliver apps quickly and cost-effectively. This need has fueled cross-platform solutions, allowing developers to write code once and deploy it across multiple platforms.
According to a report by Statista, the global market for cross-platform mobile development tools is projected to grow from $7.9 billion in 2020 to $10.4 billion by 2025. .NET MAUI is at the forefront of this trend, simplifying the development process with its single-project approach.
Unlike Xamarin, which required separate projects for each platform, .NET MAUI streamlines everything into one, reducing complexity and speeding up the time-to-market.
Wrapping Up
.NET MAUI and Xamarin offer you a path to seamless, cross-platform app development. Whether you’re aiming for innovation with .NET MAUI or stability with Xamarin, both frameworks empower you to reach users across platforms with less effort.
Why go it alone? At Devessence, we specialize in turning your ideas into apps that stand out. Ready to bring your vision to life? Contact Devessence, and let’s create something extraordinary together.