
Imagine this: you've poured your heart and soul into crafting the perfect mobile app. But then reality hits – you're faced with the daunting task of developing separate versions for Android and iOS. It's like trying to speak two different languages at once!
Are you tired of juggling multiple codebases, struggling with platform-specific quirks, and feeling overwhelmed by the sheer complexity of mobile app development? If so, it's time to discover the power of cross-platform mobile apps.
At Devessence, we understand the challenges you face. That's why we offer cutting-edge cross-platform app development solutions that can help you streamline your development process, reduce costs, and reach a wider audience.
With our expertise in popular frameworks like React Native, Flutter, and Ionic, we can help you create high-performance, visually stunning, and feature-rich apps that seamlessly work across both Android and iOS devices.
So, if you're ready to simplify your mobile app development journey and unlock your business's full potential, let's talk.
What Is Cross-Platform App Development for Mobile Devices
When it comes to building mobile apps, there are three primary approaches you can take:
– Cross-Platform
– Native
– Hybrid
In the world of mobile devices, Android and iOS reign supreme, we are commanding over 99% of the market. This dominance makes other operating systems nearly inconsequential. Therefore, when we discuss "cross-platform mobile applications" today, we generally refer to apps designed to run smoothly on Android and iOS.
Cross-Platform App Development involves creating a single app that operates across multiple platforms. The idea is to write code once and deploy it on both major operating systems, rather than developing separate apps for each. This approach leverages frameworks and tools to bridge the gap between different platforms, aiming to deliver a consistent user experience regardless of the device.
In contrast, Native App Development entails building separate apps for Android and iOS using their respective programming languages and development environments. This method often results in better performance and access to platform-specific features but requires more time and resources.
Hybrid App Development sits between the two, combining elements of both native and web technologies. Hybrid apps use a single codebase but are wrapped in a native container that allows them to be distributed through app stores.
Choosing the right approach depends on various factors, including your budget, timeline, and desired features. However, with the overwhelming prevalence of Android and iOS, cross-platform development has become a popular choice for many businesses aiming to reach a broad audience efficiently.
Main Advantages of Cross-platform Mobile App Development
Diving into cross-platform mobile app development is like finding a secret shortcut to success. Imagine being able to craft an app once and have it shine on both Android and iOS - what a game-changer! This approach isn’t just about saving time; it’s a strategic move that unlocks a treasure trove of benefits. Let’s take a closer look at why cross-platform development might just be the golden ticket your business needs.
Code Reusability
Think of code reusability as your app's superpower. Instead of reinventing the wheel for each platform, you create a single codebase that powers both Android and iOS. It’s like writing a single recipe and serving it at two different restaurants - effortless and efficient.
Faster Development
Cross-platform development is your fast pass to market. With a unified codebase, you can accelerate the development process, cutting down on the time needed to bring your app to life. It’s like speeding up your journey with a direct route, avoiding all those detours and delays.
Cost-Effective
Cross-platform development offers a cost-effective solution by consolidating efforts into a single project. Developing and maintaining one app rather than separate versions for Android and iOS reduces expenses related to coding, testing, and ongoing maintenance. This approach maximizes your return on investment, making it an ideal choice for startups and smaller companies looking to achieve a broad reach without breaking the bank.
Wider Reach
Reaching a larger audience is essential for app success. Cross-platform development enables your app to run on Android and iOS, ensuring that you tap into most mobile users. By targeting both major platforms with one app, you expand your potential user base and increase your app’s visibility.
Consistent User Experience
User experience is a critical factor in retaining and satisfying your audience. Cross-platform development helps maintain a consistent user experience across both Android and iOS. Using the same codebase ensures that your app delivers a uniform look, feel, and functionality regardless of the device. This consistency enhances user satisfaction, builds brand trust, and reinforces your app’s identity across different platforms.
Easy Maintenance
Managing multiple versions of an app can be cumbersome and resource-intensive. Cross-platform development simplifies maintenance by consolidating updates and bug fixes into a single codebase. When you need to address issues or roll out new features, you do so once, and the changes are reflected across all platforms.
Access to Native Features
Modern cross-platform frameworks have made significant strides in accessing native features and functionalities. Tools like React Native and Flutter offer deep integration with device capabilities such as GPS, camera, and accelerometer. This means you can leverage the full power of native features while working with a unified codebase, providing a near-native performance and experience.
Rapid Prototyping
Prototyping is essential to app development, allowing you to test and refine your ideas before full-scale production. Cross-platform development facilitates rapid prototyping by enabling you to build and iterate on your app concept quickly. You can gather user feedback, adjust, and test different versions efficiently.
Future-Proofing
Cross-platform development tools and frameworks are continually updated to support the latest features and advancements. This ongoing development ensures that your app remains compatible with new devices, operating system updates, and emerging technologies. By choosing a cross-platform approach, you invest in a solution that adapts to changes, helping your app stay relevant and functional long into the future.
Popular Cross-Platform Mobile Development Tools and Technologies
Here’s a rundown of some of the most popular cross-platform development tools and technologies, complete with their pros and cons. This guide will help you find the perfect fit for bringing your app ideas to life.
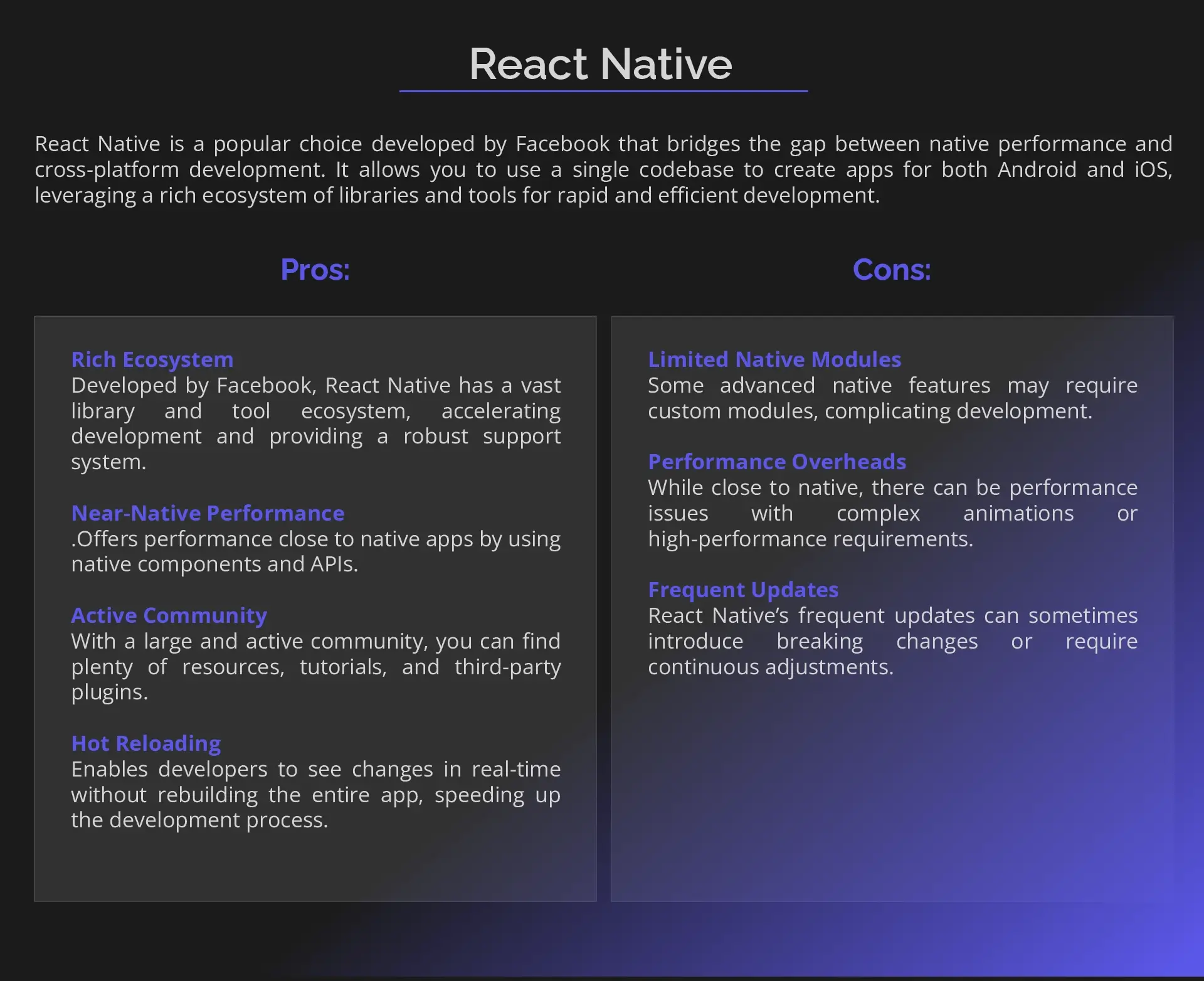
React Native
React Native is a popular choice developed by Facebook that bridges the gap between native performance and cross-platform development. It allows you to use a single codebase to create apps for both Android and iOS, leveraging a rich ecosystem of libraries and tools for rapid and efficient development.

Pros:
– Rich Ecosystem: Developed by Facebook, React Native has a vast library and tool ecosystem, accelerating development and providing a robust support system.
– Near-Native Performance: Offers performance close to native apps by using native components and APIs.
– Active Community: With a large and active community, you can find plenty of resources, tutorials, and third-party plugins.
– Hot Reloading: Enables developers to see changes in real-time without rebuilding the entire app, speeding up the development process.
Cons:
– Limited Native Modules: Some advanced native features may require custom modules, complicating development.
– Performance Overheads: While close to native, there can be performance issues with complex animations or high-performance requirements.
– Frequent Updates: React Native’s frequent updates can sometimes introduce breaking changes or require continuous adjustments.
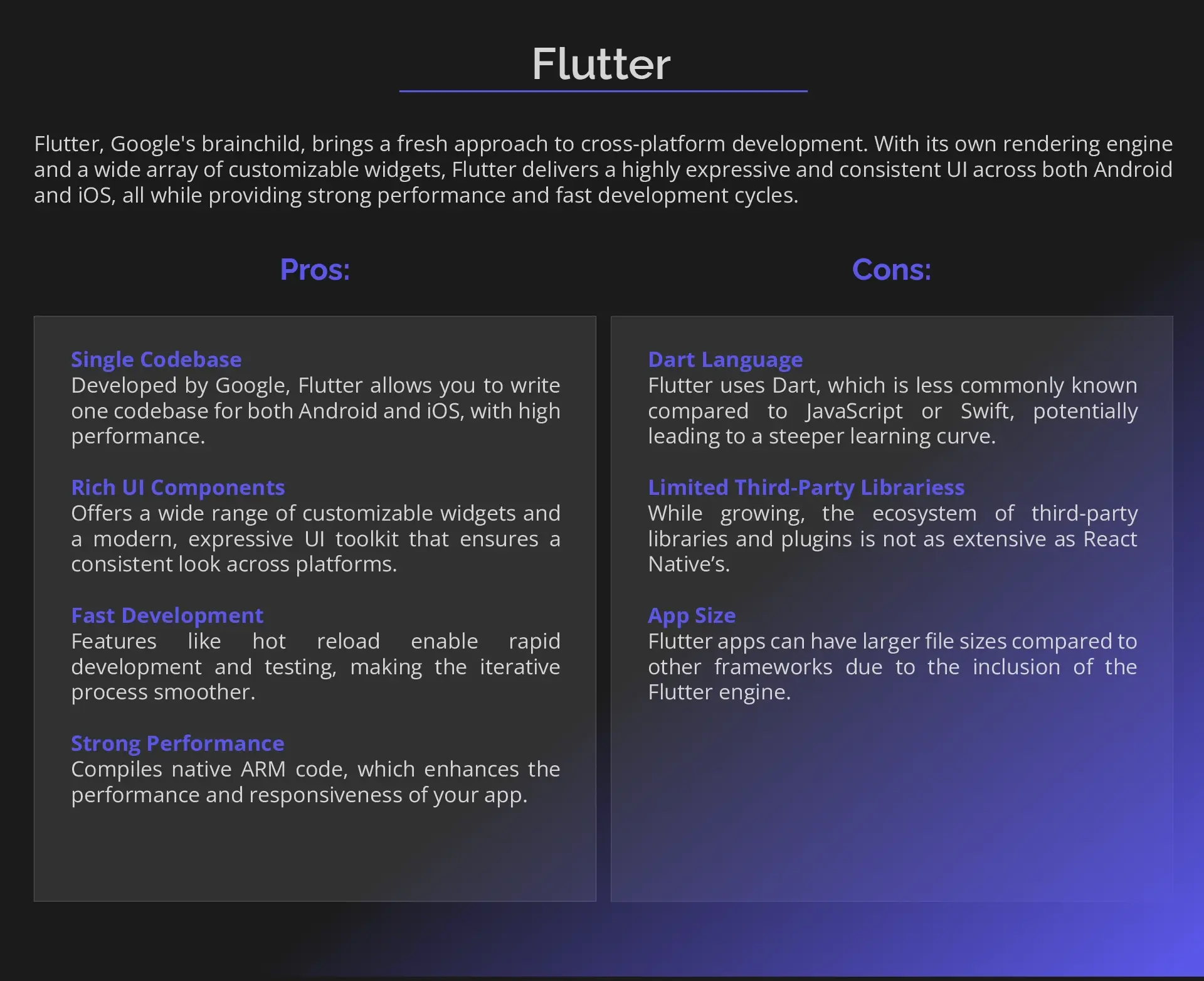
Flutter
Flutter, Google's brainchild, brings a fresh approach to cross-platform development. With its own rendering engine and a wide array of customizable widgets, Flutter delivers a highly expressive and consistent UI across both Android and iOS, all while providing strong performance and fast development cycles.

Pros:
– Single Codebase: Developed by Google, Flutter allows you to write one codebase for both Android and iOS, with high performance.
– Rich UI Components: Offers a wide range of customizable widgets and a modern, expressive UI toolkit that ensures a consistent look across platforms.
– Fast Development: Features like hot reload enable rapid development and testing, making the iterative process smoother.
– Strong Performance: Compiles native ARM code, which enhances the performance and responsiveness of your app.
Cons:
– Dart Language: Flutter uses Dart, which is less commonly known compared to JavaScript or Swift, potentially leading to a steeper learning curve.
– Limited Third-Party Libraries: While growing, the ecosystem of third-party libraries and plugins is not as extensive as React Native’s.
– App Size: Flutter apps can have larger file sizes compared to other frameworks due to the inclusion of the Flutter engine.
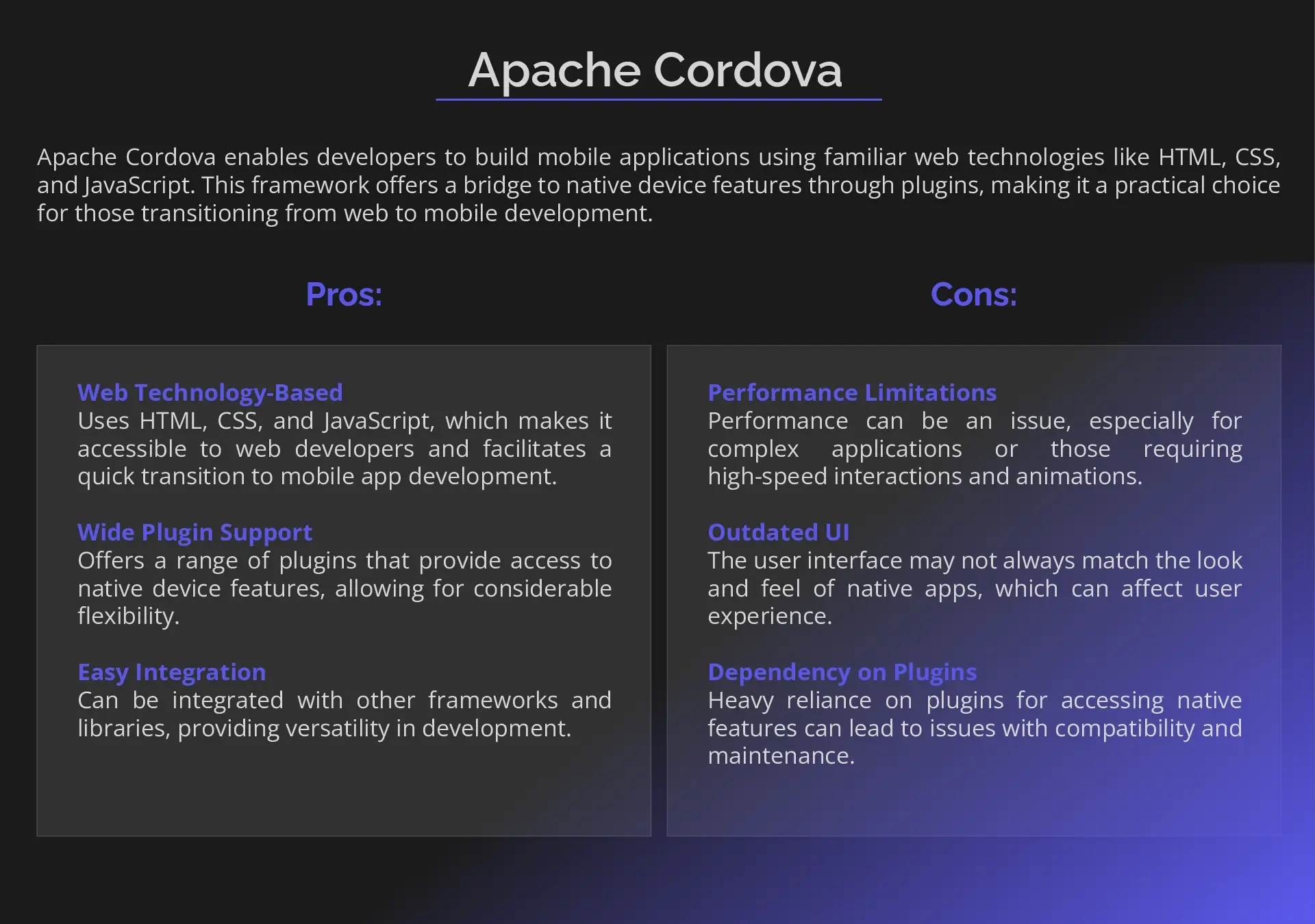
Apache Cordova
Apache Cordova enables developers to build mobile applications using familiar web technologies like HTML, CSS, and JavaScript. This framework offers a bridge to native device features through plugins, making it a practical choice for those transitioning from web to mobile development.

Pros:
– Web Technology-Based: Uses HTML, CSS, and JavaScript, which makes it accessible to web developers and facilitates a quick transition to mobile app development.
– Wide Plugin Support: Offers a range of plugins that provide access to native device features, allowing for considerable flexibility.
– Easy Integration: Can be integrated with other frameworks and libraries, providing versatility in development.
Cons:
– Performance Limitations: Performance can be an issue, especially for complex applications or those requiring high-speed interactions and animations.
– Outdated UI: The user interface may not always match the look and feel of native apps, which can affect user experience.
– Dependency on Plugins: Heavy reliance on plugins for accessing native features can lead to issues with compatibility and maintenance.
Ionic
Ionic stands out for its ability to leverage web technologies while providing a comprehensive library of pre-built components. Designed for building hybrid mobile apps, Ionic integrates seamlessly with frameworks like Angular, React, and Vue, offering flexibility and a robust set of UI tools.

Pros:
– Web Technologies: Built with web technologies (HTML, CSS, JavaScript), making it easy for web developers to get started.
– Component Library: Provides a rich library of pre-built components and themes, which speeds up the design and development process.
– Cross-Platform: Works with various frameworks, including Angular, React, and Vue, offering flexibility in development choices.
– Strong Community: Benefits from a strong community and extensive documentation, which can be a valuable resource for developers.
Cons:
– Performance Issues: As a hybrid framework, it may face performance challenges compared to native apps, particularly with graphics-heavy applications.
– UI Consistency: Ensuring a consistent and truly native look and feel can be challenging, as the UI components may not perfectly mimic those of native apps.
– Over-Reliance on Web Views: Utilizes web views for rendering, which can sometimes lead to performance and user experience issues.
Xamarin
Xamarin, part of the Microsoft ecosystem, uses C# and .NET to deliver near-native performance and extensive code sharing across platforms. It’s a strong choice for developers familiar with Microsoft technologies, offering deep access to native APIs and a streamlined development experience.

Pros:
– C# and .NET Integration: Uses C# and the .NET framework, which allows developers to leverage their existing knowledge and tools from the Microsoft ecosystem.
– Native Performance: Provides near-native performance by compiling to native code, making it suitable for apps that require high performance.
– Shared Codebase: Allows for a significant amount of code sharing between platforms, which can speed up development and reduce costs.
– Access to Native APIs: Provides full access to native APIs and features, enabling deep integration with the underlying operating systems.
Cons:
– Learning Curve: Requires knowledge of C# and .NET, which may not be familiar to all developers.
– App Size: Apps built with Xamarin can sometimes have larger file sizes due to the inclusion of the Xamarin runtime.
– Limited Flexibility: While powerful, it may not be as flexible as some other frameworks in terms of design and rapid prototyping.
Conclusion
Cross-platform mobile app development presents a compelling option for many businesses, offering efficiency, cost-effectiveness, and broader reach. By leveraging a single codebase to target both Android and iOS, you can streamline your development process and maximize your app’s market potential. However, it’s crucial to consider your app’s specific needs, available resources, and long-term goals to determine if this approach is right for you.
If you’re exploring whether cross-platform development is the best fit for your business or need expert guidance on choosing the right development path, Devessence is here to help.
Our team of experienced professionals can provide insights, craft tailored strategies, and ensure that your app meets its full potential. Contact us today to discuss your project and discover how we can support your mobile app development journey.